

Initially it has a red circle-cross through it, showing that there is no layout active. The icon for the central widget show the current layout applied. Underneath you see centralwidget representing the window's central widget. We can now apply a layout.įind the QMainWindow in the right hand panel (it should be right at the top). We've created 2 widgets by dragging them onto the window, made them children of that window. Main window with 1 labels and 1 button added. To add multiple widgets to the main window with a layout, first drag your widgets onto the QMainWindow. Qt Creator takes care of this for you automatically, although it's not particularly obvious about it. We also saw that to add multiple widgets with a layout, we need an intermediary QWidget to apply the layout to, rather than adding the layout to the window directly. In our first applications we learnt that to set the central widget for a QMainWindow we need to use. The first step in building an application is to add some widgets to your window. You can resize the window by clicking the window and dragging the blue handles on each corner.

The initial view of the created main window. There isn't much to see to begin with, just a grey working area representing the window, together with the beginnings of a window menu bar. You'll be presented with your newly created main window in the UI designer. Optionally add the file to your version control, e.g.
Install qt designer free#
Feel free to skip this step - it doesn't affect your UI. ui file with the same name as the class you'll be creating, just to make make subsequent commands simpler.Ĭhoose save name and folder your your file.įinally, you can choose to add the file to your version control system if you're using one. Next choose a filename and save folder for your file. Select the type of widget to create, for most applications this will be Main Window. ui files for dialog boxes, forms and custom compound widgets. If you are starting an application then Main Window is the right choice. In the next step you'll be asked what type of widget you want to create. You'll notice the icon has "ui" on it, showing the type of file you're creating. In the window that appears select Qt under Files and Classes on the left, then select Qt Designer Form on the right. ui file go to File -> New File or Project. The Qt Creator interface, with the Design section shown on the left.

However, to activate this you first need to start creating a. In Qt Creator access to Designer is via the tab on the left hand side. IF you're using Qt Designer standalone you can skip ahead. Open up Qt Designer/Qt Creator and you will be presented with the main window.
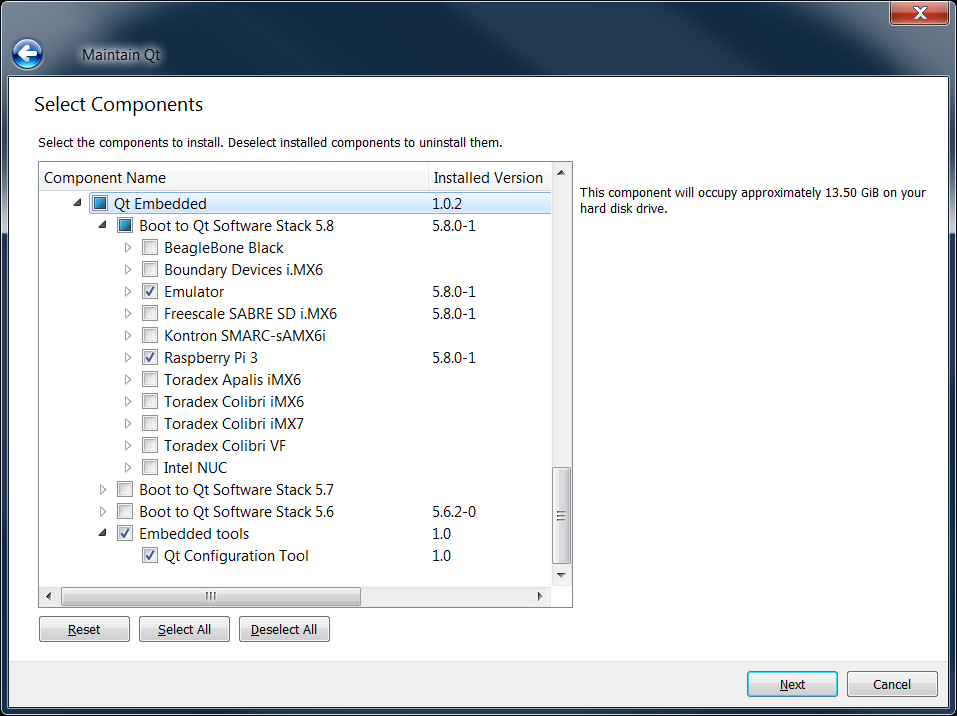
Install qt designer install#
You can opt to install only Creator during the installation.
Install qt designer download#
This tutorial requires Qt Creator or Qt Designer to be installed - you can download it free from the Qt website. The Python API to hook up your application logic later. The principles, layouts and widgets are identical, so you can applyĮverything you've already learnt. In this tutorial we'll cover the basics of creating UIs with Qt Designer. Using Qt Designer you can define your UIs visually and then simply hook up the application logic later. The good news is that Qt comes with a graphical editor - Qt Designer - which contains a drag-and-drop UI editor. This works great in many cases, but as your applications get larger or interfaces more complicated, it can get a bit cumbersome to define all widgets programmatically. So far we have been creating apps using Python code.


 0 kommentar(er)
0 kommentar(er)
